介绍如何使用GitHub Pages搭建个人主页,基于dmego/home.github.io项目。
“衍生自 Vno Jekyll 主题,页面部分加载效果借鉴于 Mno Ghost 主题,借鉴了北岛向南的小屋的头像样式”
使用GitHub Pages搭建个人主页教程
步骤 1: 准备工作
- 确保你有一个GitHub账号。
步骤 2: Fork项目
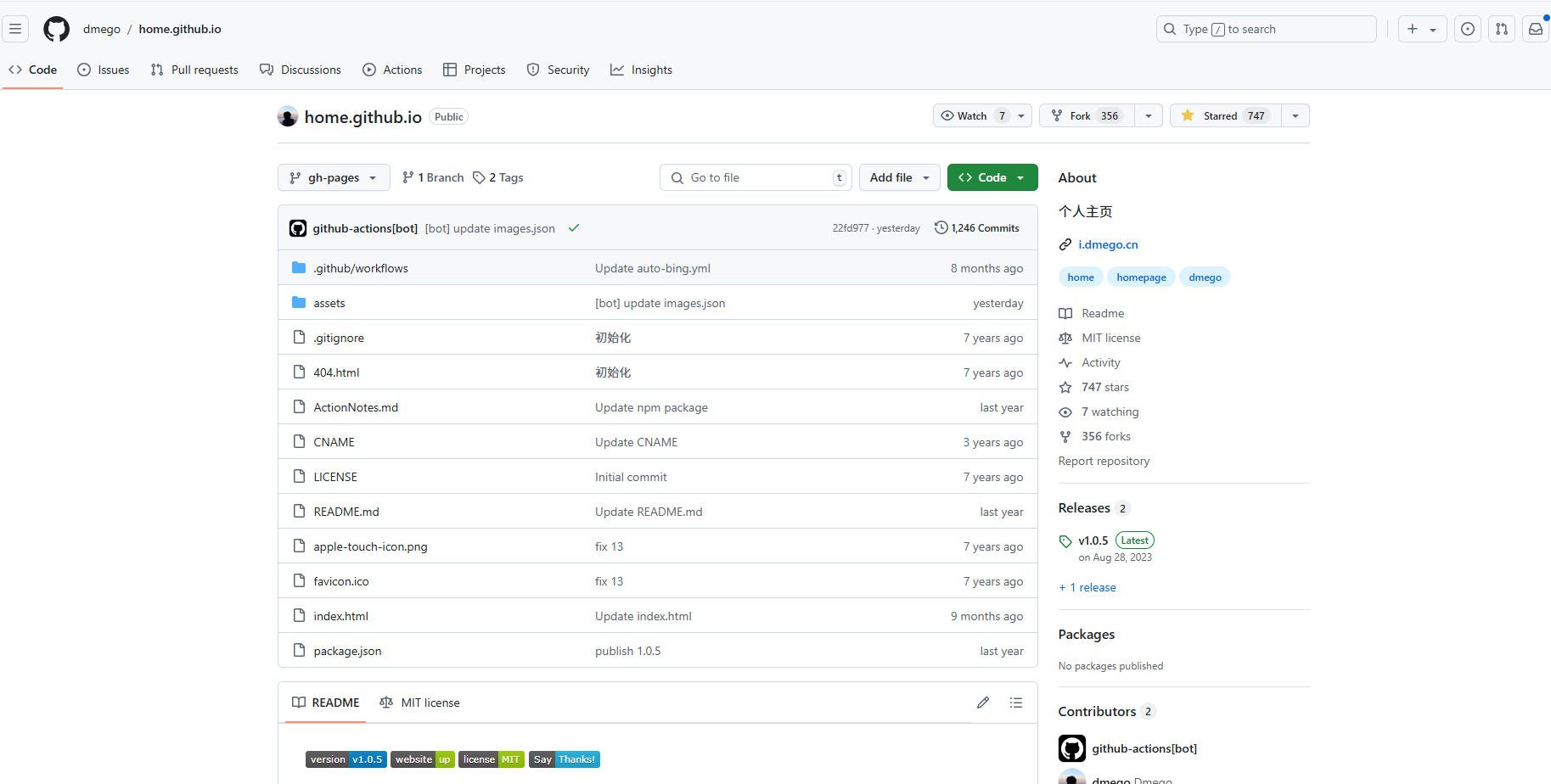
- 访问 dmego/home.github.io。

- 点击页面上的 "Fork" 按钮,将项目复制到你的GitHub账户下。
步骤 3: 配置GitHub Pages
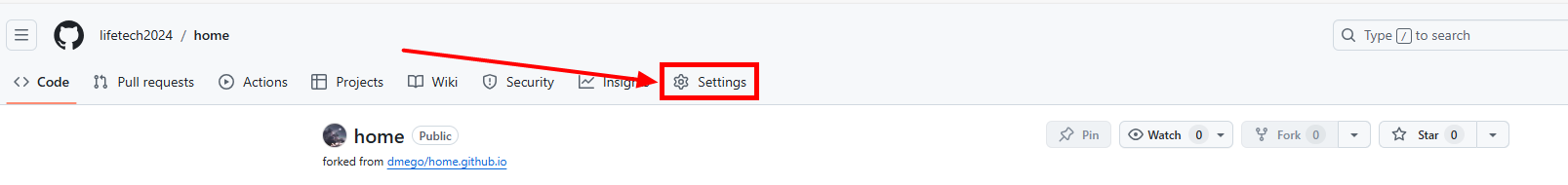
- 进入你Fork后的仓库页面。
- 点击 "Settings"(设置)。

- 在 "Pages" 选项卡下,选择 "gh-pages" 分支作为源,并保存。
- 你的GitHub Pages网站现在应该有一个链接,格式通常是
https://<你的用户名>.github.io/home.github.io。
步骤 4: 使用GitHub Action自动获取Bing壁纸
利用
Github Action提交代码需要一个GitHub API令牌, 可以在 Create Tokens 这个地址,点击Generate new token按钮来创建Expiration过期时间设置为No expirationSelect scopes勾选repo- 点击
Generate Token生成
在仓库的
Settings——>Secrets功能栏中,点击New repository secrets按钮- 在
Name框中填写GH_TOKEN - 在
Secrets栏中填写第一步生成的Token值
- 在
- 详细配置步骤图可以参考《GitHub Action 配置详细步骤》文档
步骤 5: 部署更改
- 在本地对网站进行更改后,提交并推送到你的GitHub仓库。
- GitHub Pages将自动部署你的网站。
步骤 6: 访问你的网站
使用GitHub Pages提供的链接或你自定义的域名访问你的个人主页。
注意事项
- 确保遵守API使用条款,特别是对于一言API和Bing壁纸API。
- 定期检查GitHub仓库的更新,以便及时同步上游更改。
通过以上步骤,你应该能够成功搭建一个基于dmego/home.github.io的个人主页。如果有任何疑问,可以查看项目的README文件或联系项目维护者。